Chart Js Max Height Conclusive Consequent Certain
chart js max height. So, we set the width of the div to control chart width. We can use.resize (width, height) method to resize our chart by invoking it using the two parameters as height and the width.

chart js max height The simplest and most straightforward approach to setting the dimensions of your chart.js charts is through. I want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the. We can use.resize (width, height) method to resize our chart by invoking it using the two parameters as height and the width.












0, // Adjust The Minimum Height Value Max:
The simplest and most straightforward approach to setting the dimensions of your chart.js charts is through. We can use.resize (width, height) method to resize our chart by invoking it using the two parameters as height and the width. So, we set the width of the div to control chart width.
Var Mychart = New Chart(Ctx, { Type:
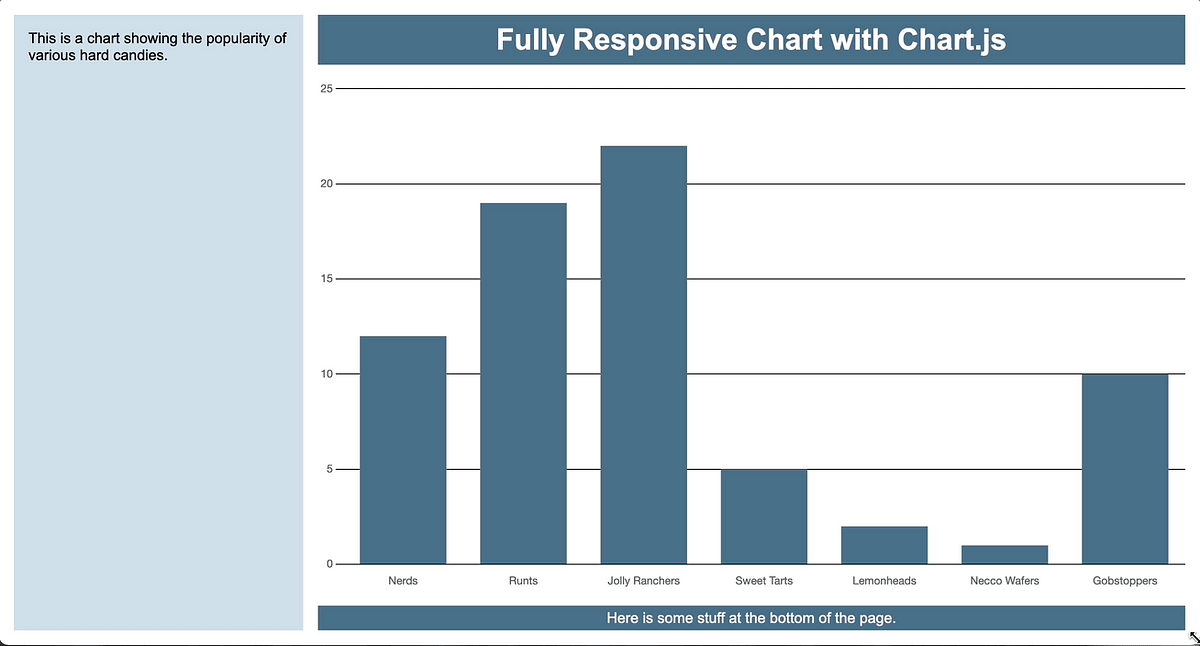
By default, chart.js charts are responsive and take the whole enclosing container. [12, 19, 3, 5, 2, 3],. [red, blue, yellow, green, purple, orange], datasets:
Update The Min And/Or Max Properties Within The Ticks Object According To Your Desired Chart Height.
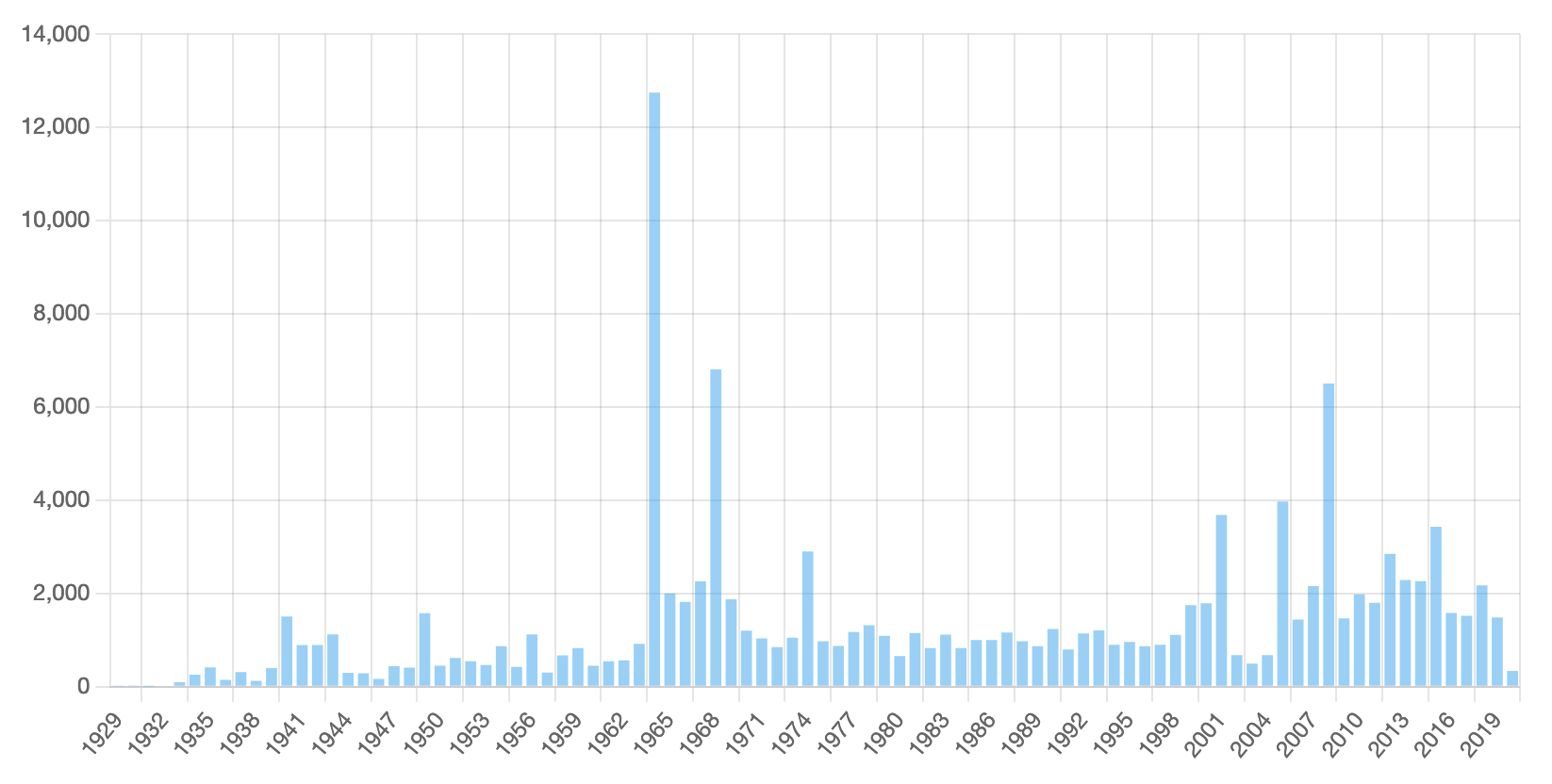
To get a fixed height and variable width chart… remove width or height attributes from the canvas element. I want to draw a horizontal bar chart with chart.js but it keeps scaling the chart instead of using the height i assign the canvas form the. Lastly, let’s create the src/acquisitions.js.
Leave a Reply