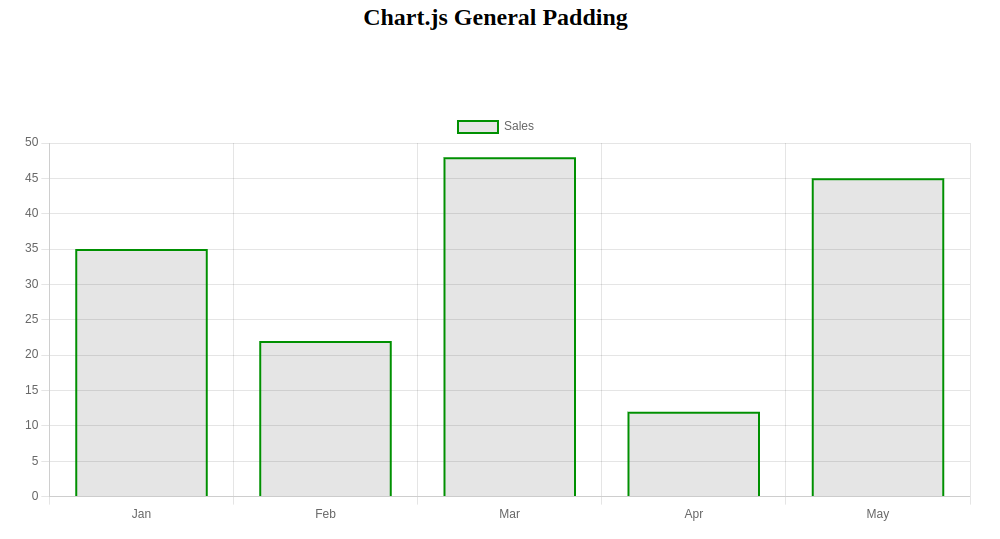
Chart Js Graph Padding Innovative Outstanding Superior
chart js graph padding. Padding values in chart options can be supplied in a couple of different formats. There are a few ways to control padding between.

chart js graph padding Padding values in chart options can be supplied in a couple of different formats. There are a few ways to control padding between. How can i add a padding above a top scale and below a bottom (zero) scale?











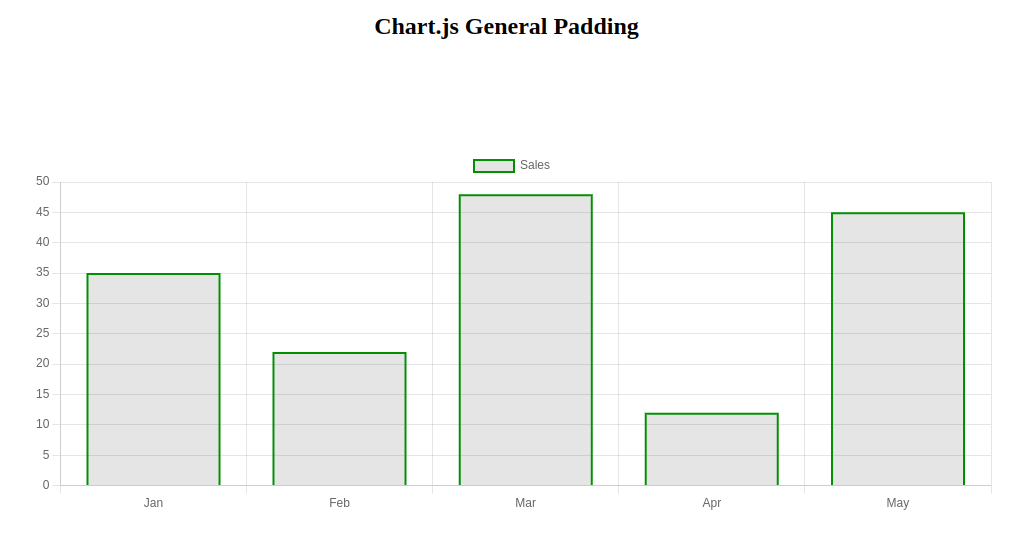
Padding Values In Chart Options Can Be Supplied In A Couple Of Different Formats.
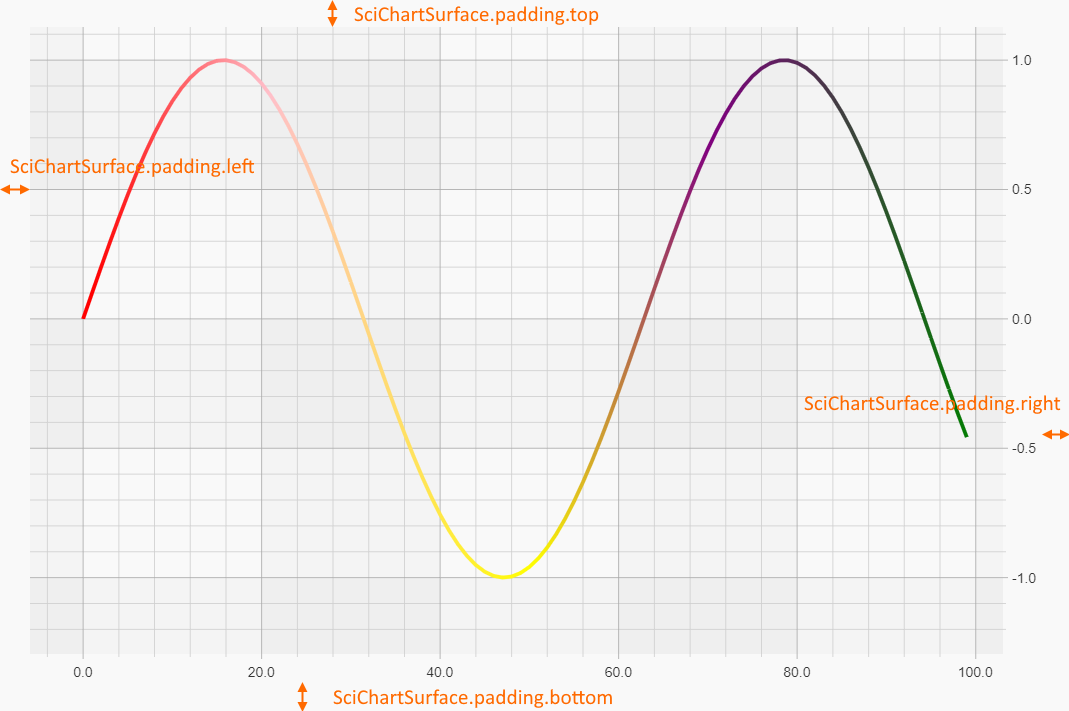
If this value is a number, it is applied to all sides (left, top, right,. If this value is a number, it is applied to all sides (left,. There are a few ways to control padding between.
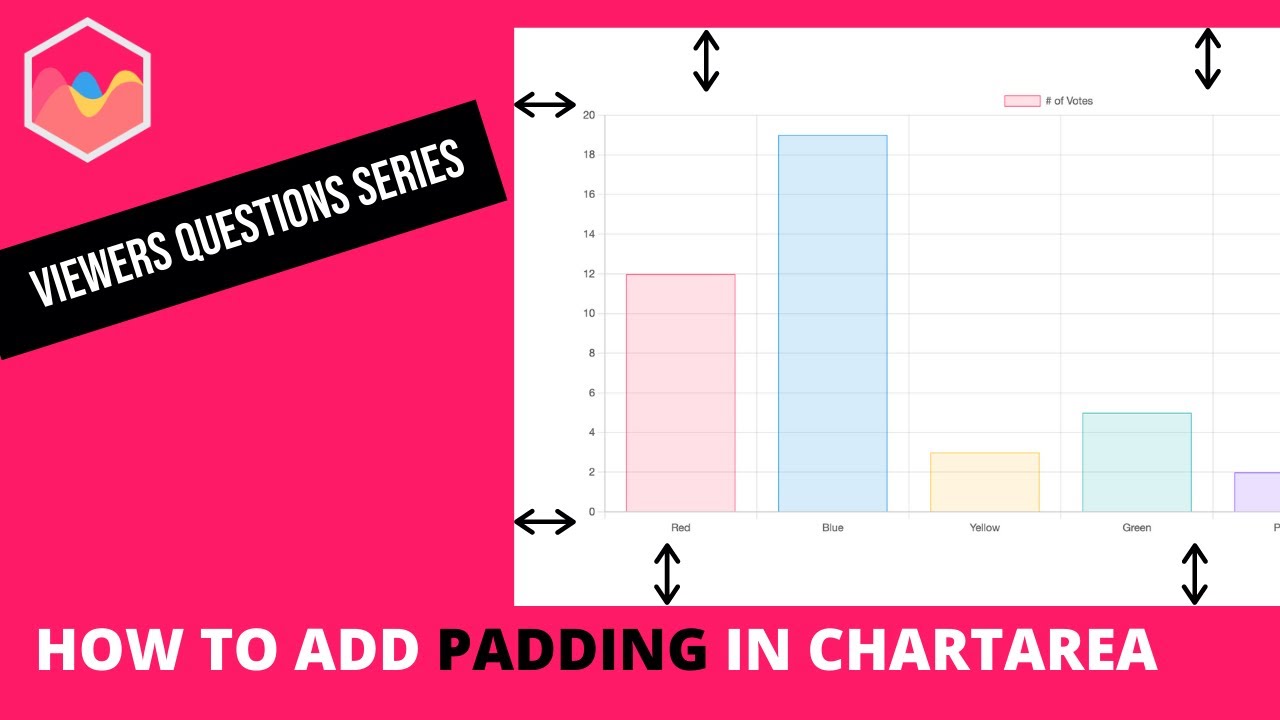
Apply Automatic Padding So Visible Elements Are Completely Drawn.
It can be used to provide a border around the chart or to make sure that none. The padding to add inside the chart. There are a few ways to control padding between scales/legends in chart.js (some official ways documented in the docs and some.
The Empty Area Between The Canvas's Edges And The Chart Elements Is Known As Padding In Chart.js.
Padding values in chart options can be supplied in a couple of different formats. I'm trying to put some distance between my legends (top) and the chart area. How can i add a padding above a top scale and below a bottom (zero) scale?
I Couldn't See Any Option For.
I'm using latest chart.js library to generate a line chart without scales, but there is a padding problem and top and bottom points are cut off.
Leave a Reply