Chart Js Gauge Chart With Needle Spectacular Breathtaking Splendid
chart js gauge chart with needle. I'm created a custom gauge chart using chart.js, laravel and bootstrap 3, now i'm trying to draw a needle and display the datasets. The gauge chart is based on the doughnut type.

chart js gauge chart with needle Interactive gauges in javascript (html5) for plotting kpis. Gaugeneedle, afterdatasetdraw(chart, args, options) { const { ctx, config,. I'm created a custom gauge chart using chart.js, laravel and bootstrap 3, now i'm trying to draw a needle and display the datasets.











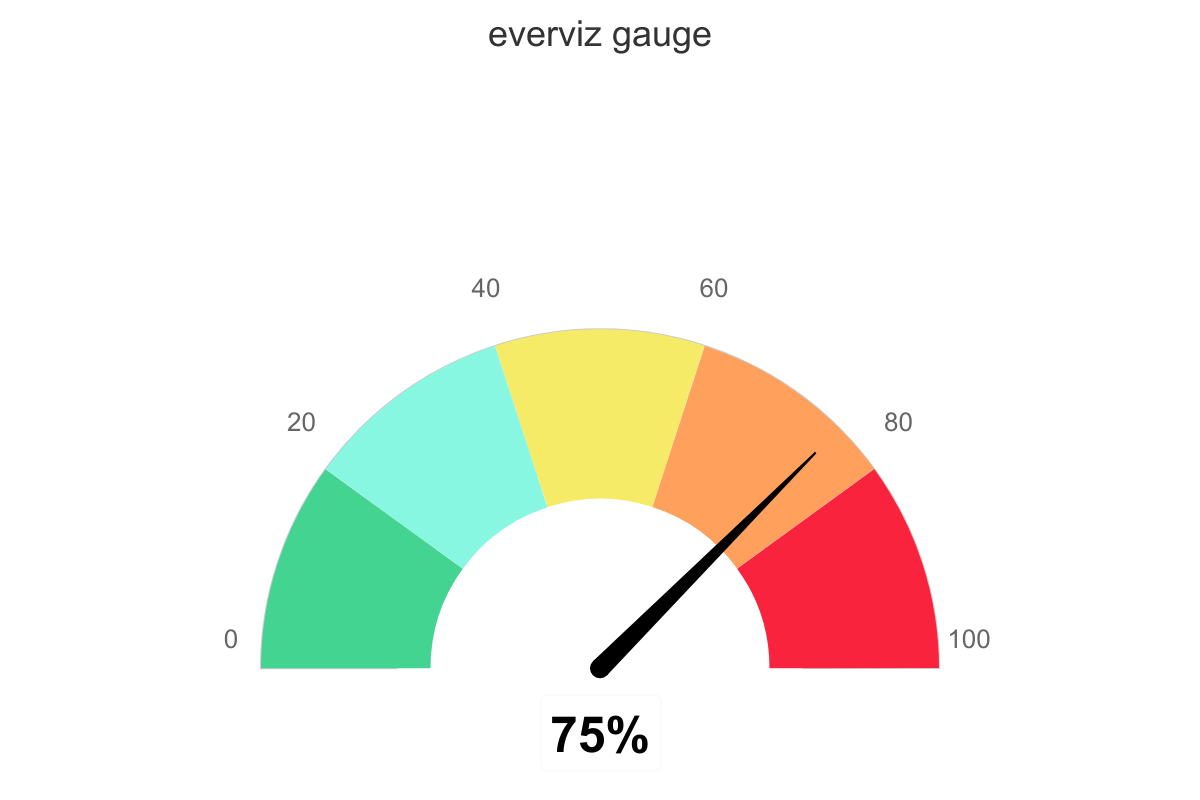
This Javascript Code Creates A Gauge Chart.
Const gaugeneedle = { id: It defines the following additional configuration options. Interactive gauges in javascript (html5) for plotting kpis.
Gaugeneedle, Afterdatasetdraw(Chart, Args, Options) { Const { Ctx, Config,.
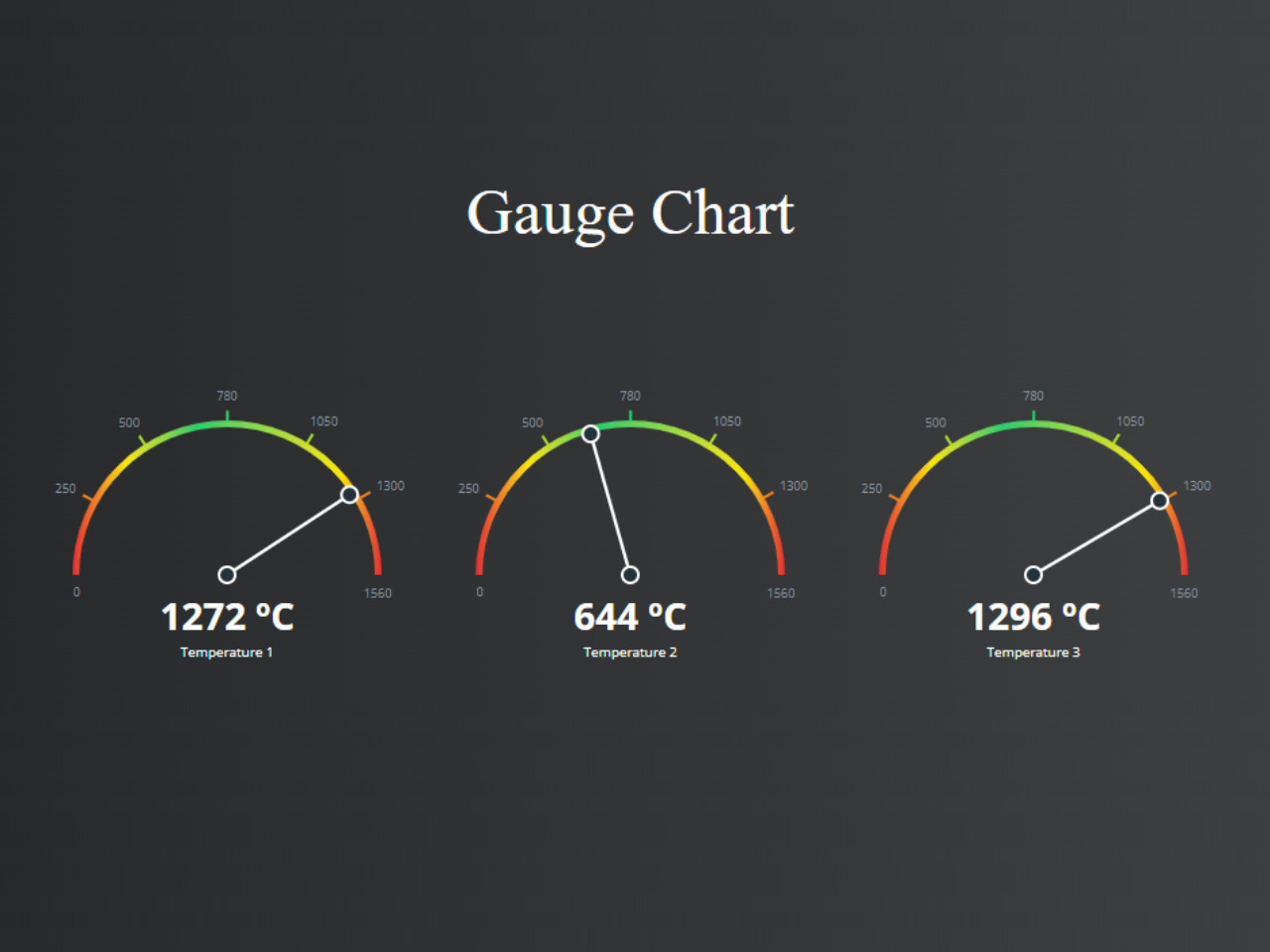
16 rows simple gauge chart for chart.js. Gauge } when the chart has only one series, each point of that. These options are merged with the.
Simple Gauge Chart For Chart.js.
The gauge chart is based on the doughnut type. A single gauge chart is achieved by setting the chart config type property to 'gauge' defined by the charttype enum. Includes speedometer chart (angular gauge), bulb chart, linear gauge and more.
Leave a Reply