Chart Js Format Number Unbelievable
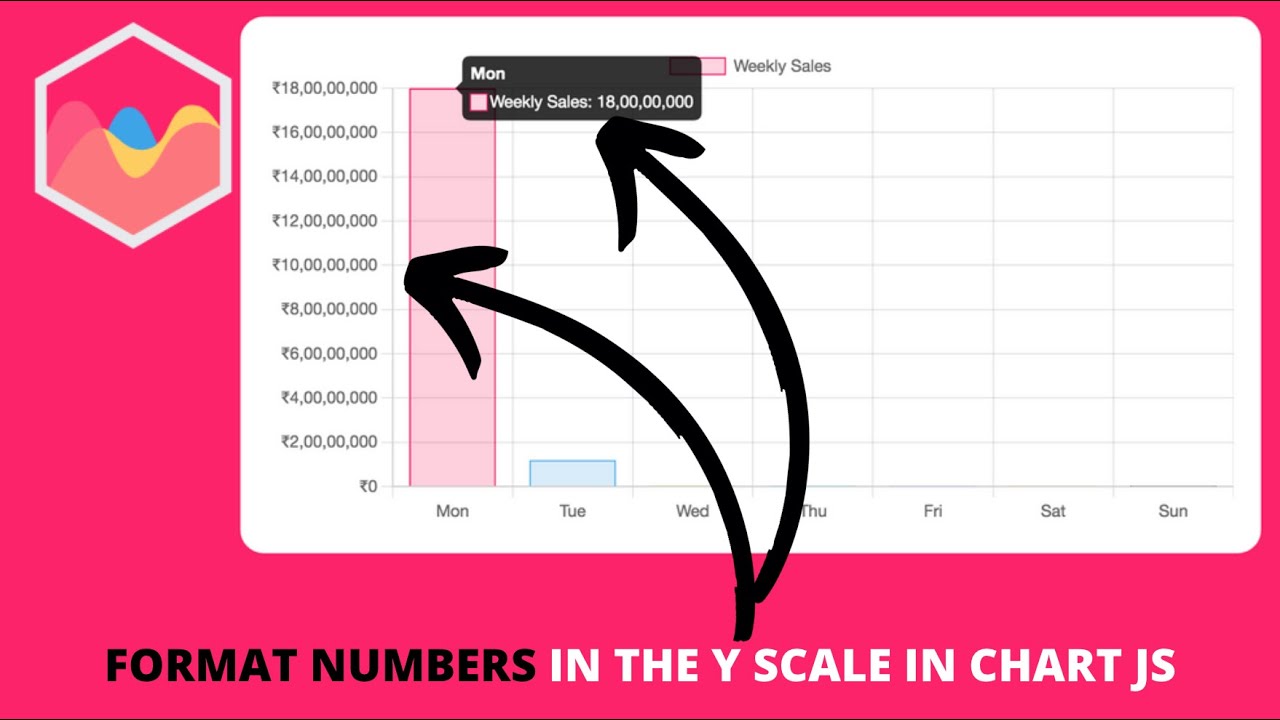
chart js format number. Tutorial on formatting numbers in chart using various features that canvasjs comes with. Set up the basic html and css structure.

chart js format number These are used to set display properties for a specific. # formatting # data transformation. Data values are converted to string ('' + value).












Tutorial On Formatting Numbers In Chart Using Various Features That Canvasjs Comes With.
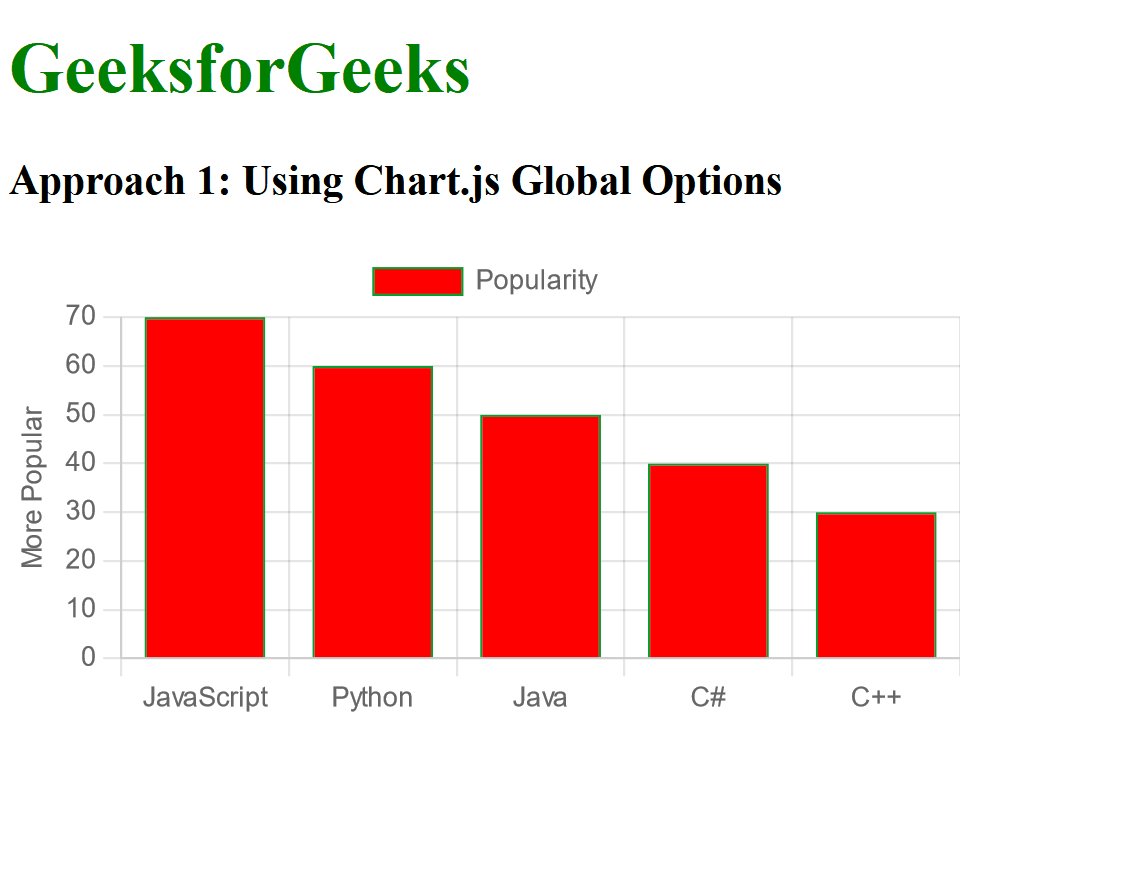
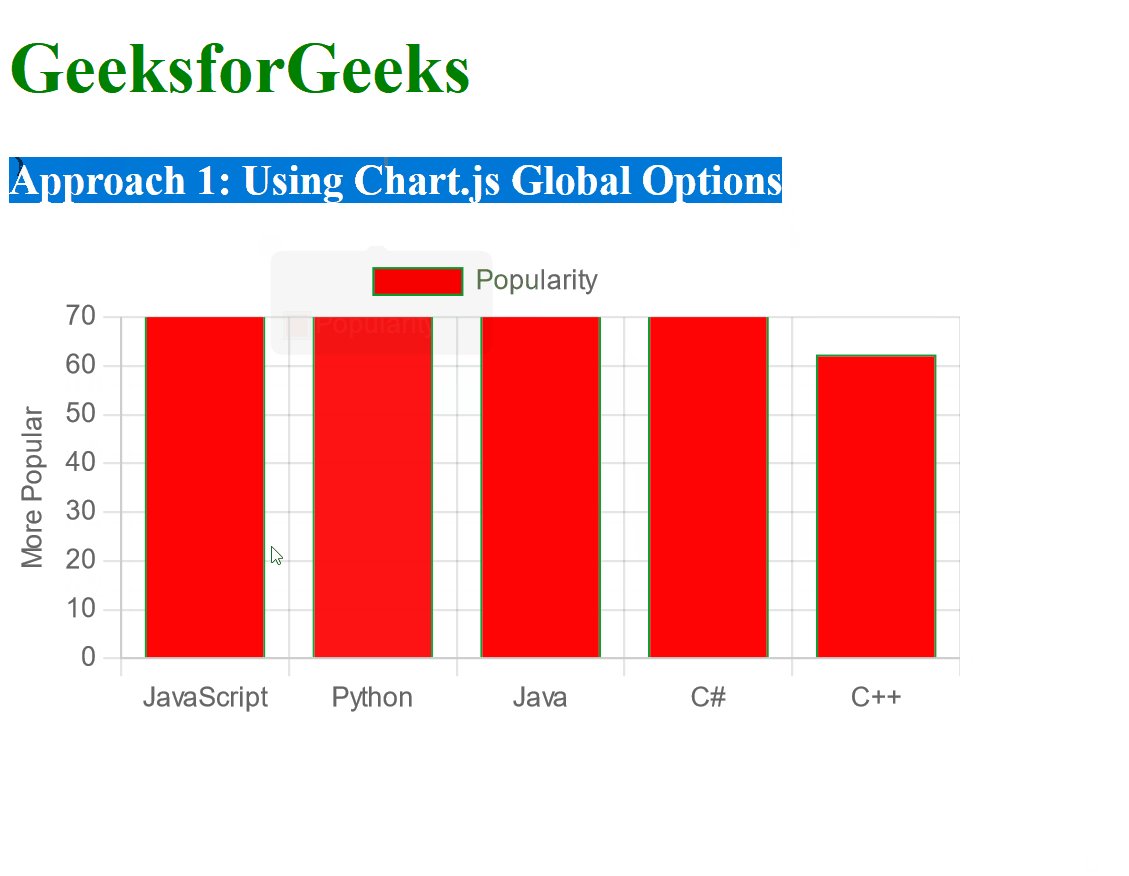
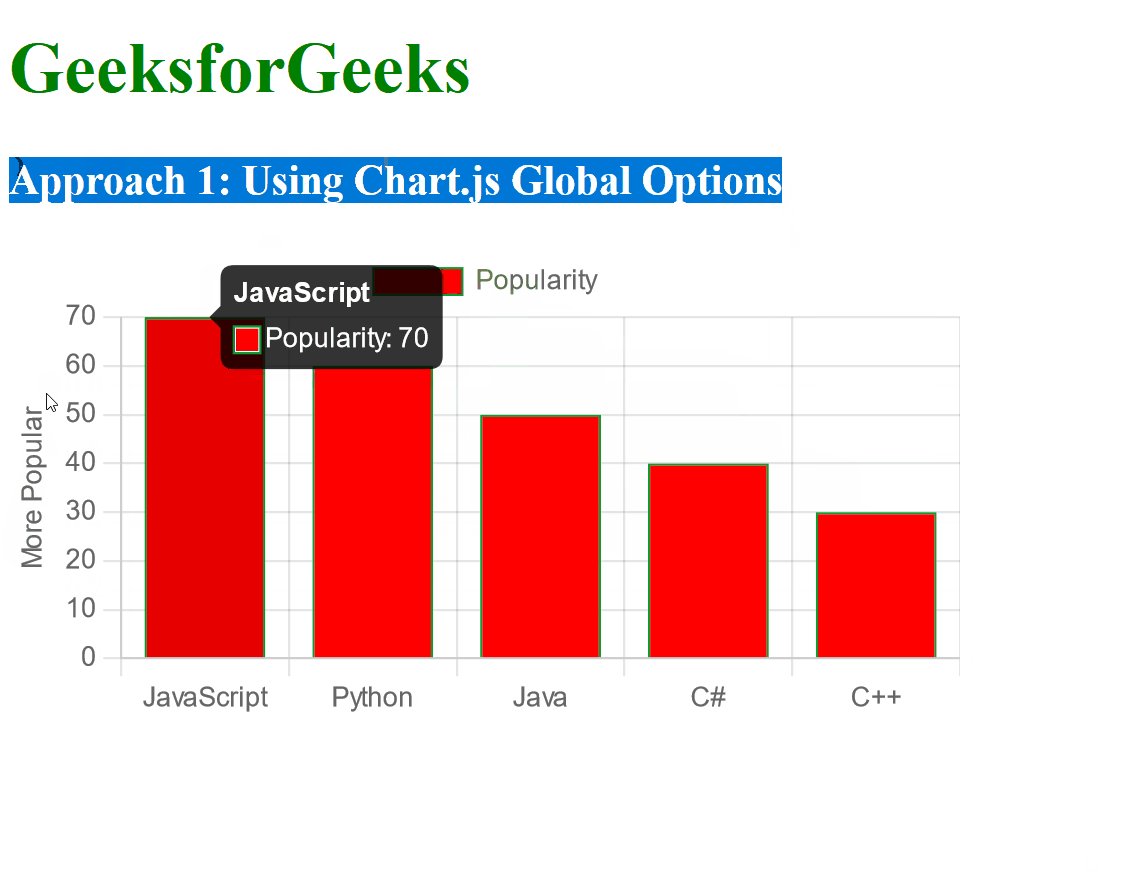
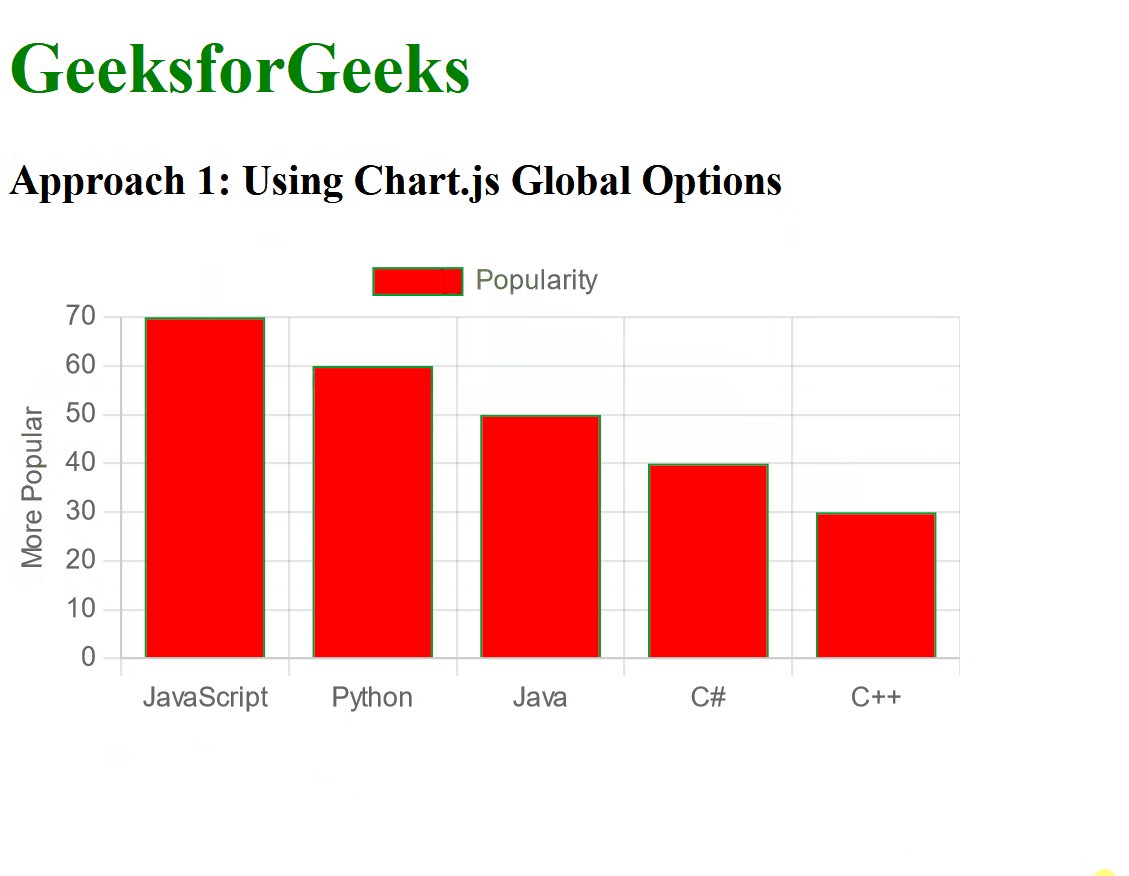
Below are the different approaches to format numbers in chart.js: I found the easiest solution to be the addcommas function. If value is an object, the following rules apply.
These Are Used To Set Display Properties For A Specific.
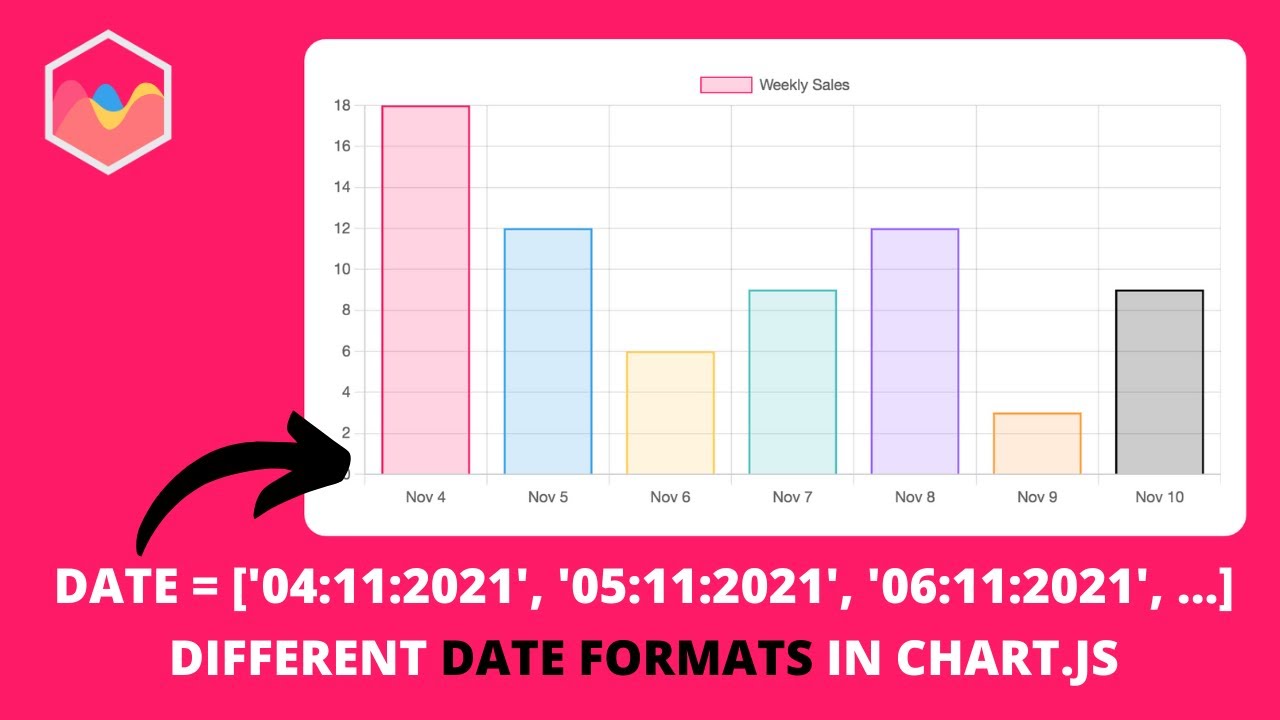
Data values are converted to string ('' + value). To do this, you need to label the axis. The bar chart allows a number of properties to be specified for each dataset.
When Creating A Chart, You Want To Tell The Viewer What Data They Are Viewing.
Set up the basic html and css structure. # formatting # data transformation. Include the chart.js cdn and.
Leave a Reply